- kote2.tokyo
- >
- Blog
- >
- bitbucketとdeploybotを使ったWEBアプリケーションの公開
bitbucketとdeploybotを使ったWEBアプリケーションの公開
- Update2016-08-03
- Category
- Internet
- Other--

ちーす。kote2です。
今日はbitbucketとdeploybotを使ったWEBアプリケーションの公開をメモしたいと思います。
bitbucket
https://bitbucket.org/
deploubot
https://deploybot.com/
まずbitbucketというのはGitソリューションサービスで、WEB開発のバージョン管理が行えます。開発元のAtlassian社が同じく提供しているSource Treeというツールを使ってGUIでGitを使うことができます。なのでWebデザイナーでも扱いやすく、バージョン管理が簡単にできます。
今回はDockerやMAMPその他で構築したローカルor社内開発環境からbitbucketからのdeploybot経由で本番環境にデプロイするというのを見てみたいと思います。
ただ・・・
今回ご紹介するdeploybotというのは有料サービスなのでよく検討してから使ってください!
まずでdeploybotアカウント登録します。必要なのはアカウント名メルアドパスワード。あ、有料なのでクレカも。bitbucketは使用してるものとして話を進めていきますよー。

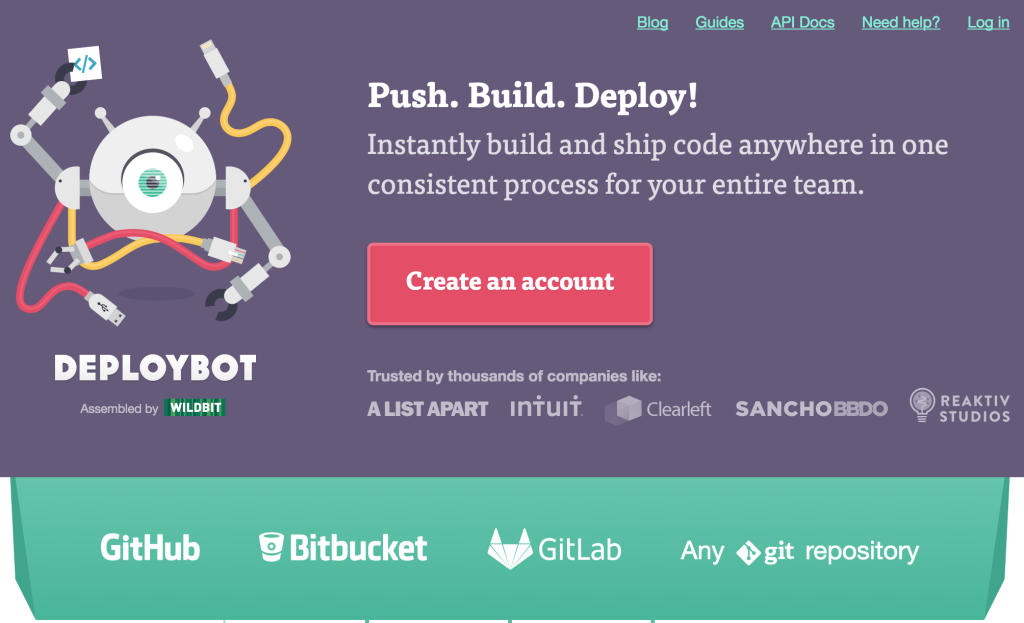
ログインすると使っているbitbucket(GitHubや自前のGitサーバーも使える)を登録する画面が出てきます。

本番サーバーへのアップロード方法はFTPもできるしSFTPもできます。その他いろんなサービスも連携しています。

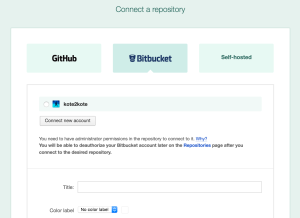
自分の場合はSFTPを使用したいので、発行される公開鍵を本番サーバーに登録しています。

なお、自動でアップロードもできますが、手動でもできますよ。あたり前だけど!
Source Tree上でいろいろやったらbitbucketにPush!

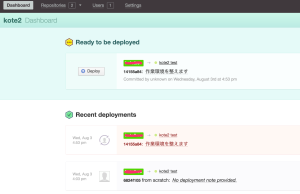
そうするとdeploybot上でそれを感知し、予め登録しておいた本番サーバーに差分がデプロイされる仕組みになってます。↓はダッシュボード

多分本番公開って他にもやり方があるし、無料でできる方法もあるんだけど(コマンドライン使って)、手軽にやりたい方はぜひ検討してみてください!!