- kote2.tokyo
- >
- Blog
- >
- ブログをJAMstack化して年間17,380円節約した話
ブログをJAMstack化して年間17,380円節約した話
- Update2022-06-26
- Category
- Frontend
- Other--

あけおめことよろ(死語)。kote2です。
年末年始に、前からやりたかったこのブログのJAMstack化をやってみました。久しぶりちゃんとした記事を書きたいと思います。まずは今までどうだったかを解説します。
今まで
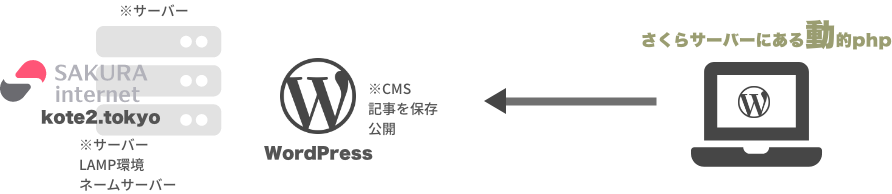
2003-2015(only WordPress)

ブログを始めた初期の初期からこの構成でした。ブログを書きまくってた時代でブログシステム自体をカスタムするとかは考えたこともなかったです。
サーバーはさくらで、レンタルを使っていた気がします。(もう忘れた)
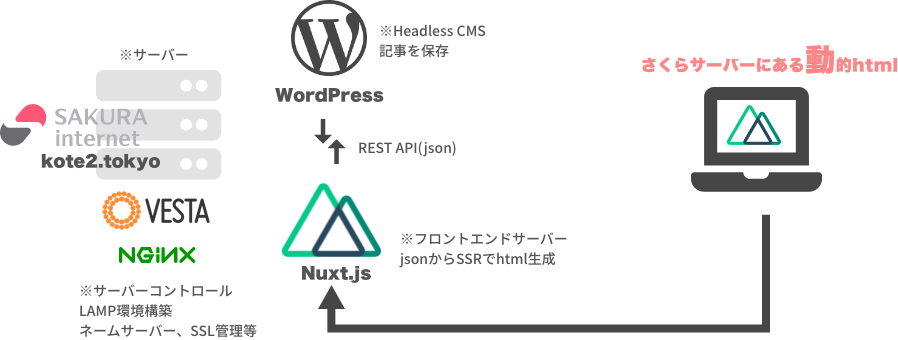
2016-2020(Nuxt SSR)

最近になると、フロントエンドの技術が注目され出し、私も流行りに乗って構築してみました。この時、WordPressをHeadless CMSとして使うというのが
新しいなと思いました。Headlessというのは、表示する部分(頭?)がないよという意味。つまり、WordPressは記事を格納する箱として使うだけ、ブログを表示させることもしないということです。
そして、LAMP環境ではなく、NuxtのExpressサーバーを使用してWordpressから配信されるREST APIを取得してSSR(サーバーサイドレンダリング)を行いhtmlを生成するやり方に変更しました。
webアプリケーション向け
ただ、こちらはブログをやるには大げさすぎたかなと。VPSなどのサービスを使ってサーバー構築やら何やら自分で設定しないと駄目なので。私はサーバー周りは全部VestaCPというアプリケーションにまかせています(後で記事を書くと思います)。なので、Webアプリケーションなどを作る時はこの構成で良いかもしれませんが、ブログはめんどくさいです。
これからはJAMstack
JAMstackって何?
で、昨今のトレンドはJAMstackです。JAMstackは、「JavaScript」「APIs」「Markup」という3つの技術で作られたという意味で、LAMP(Linux/Apache/MySQL/php)があるならJAMでとNetlify創業者が名付けたそうです。stackというのは「積み上げる」とか「組み合わせる」の意味です。「Markup」というのが大きな意味を持ってると自分は思います。マークアップと言うとhtmlの記述をイメージしますが、JAMstackの場合は「静的な」という意味を含んでいます。つまり、静的なhtmlを読み込み、動的なものは部分部分JSでAPI通信して表示を変えていくということです。まあとにかく静的なhtmlで作られた、30年前ぐらいに主流な技術が今見直されてるんだよということです。
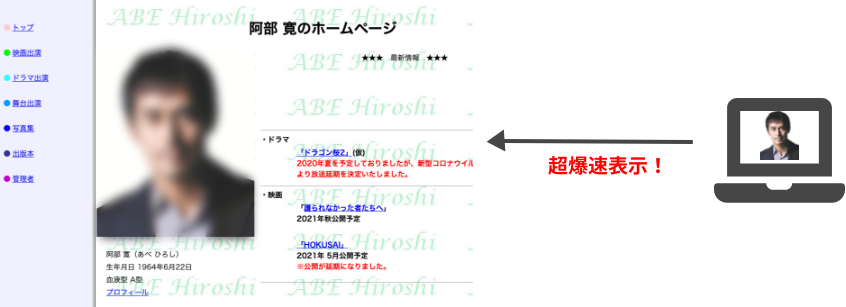
つまりこれと同じです。

さて、JAMstackを解説すると話がJAMJAMしてくるのでここでは割愛します。JAMったときに得られる効果の中に静的サイトなので表示速度が早い!というのがあるので、主にそれ目的でこのブログを作り直します。
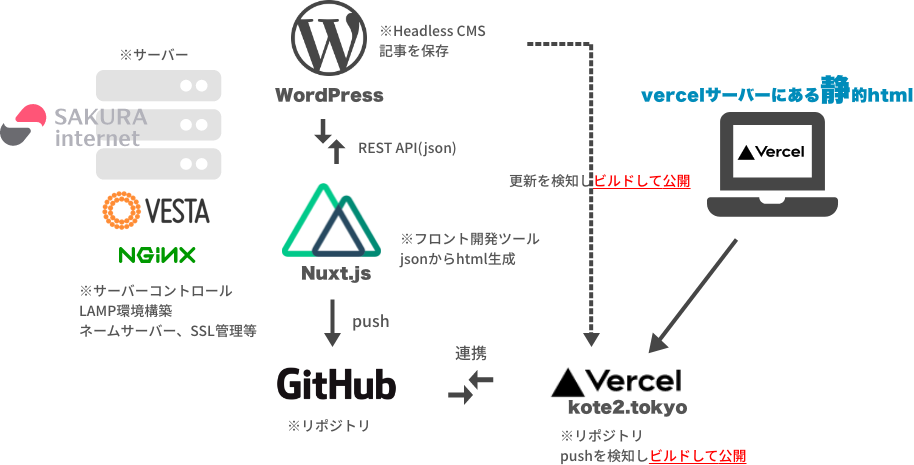
長くなった・・・こんな構成です。
2021(JAMstack)

2015-2020の構成の中に、GitHubとVercelというサービスが加わってます。GitHubは以前も使ってますがVercelは初めてなので解説するとNetlifyに似た自動ビルドツールです。GitHubのリポジトリに更新があると、ビルドが始まりCDNに配置します。Nuxtはサーバーの役割を取っちゃいました。
ところで、長年ブログをやってる方は記事数が多く、タイトルの一文字編集しただけでビルドが走るため時間がかかりそうです。
うちブログ1000記事以上あるけどビルドとか何時間かかるの?
ビルドログを見ると
19:27:30.376 Cloning github.com/kote2kote/kote2.tokyover2 (Branch: main, Commit: 0fa848b)
→Githubのmainブランチをクローンしている
・・・
19:27:42.010 Installing dependencies…
→モジュールのインストール
・・・
(一生懸命ビルドしている)
・・・
19:30:48.226 Uploading build outputs…
19:30:59.757 Build completed. Populating build cache…
19:31:16.674 Uploading build cache [47.72 MB]…
19:31:17.691 Build cache uploaded: 1017.132ms
19:31:17.709 Done with “package.json”
→アップロード完了
4分27秒でした。
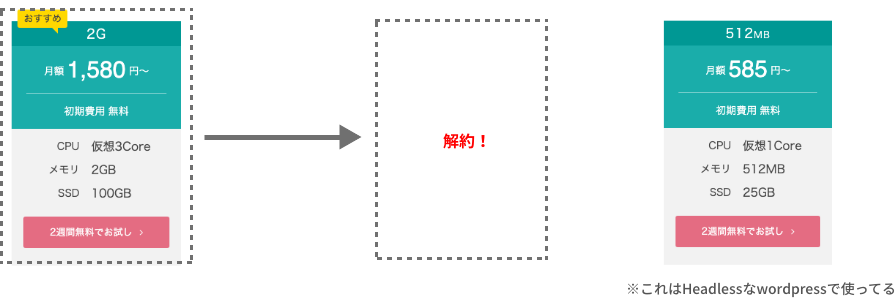
料金が年間17,380円節約というのは?

Vercelが無料なので、今まで使用していたサーバーそっくり解約しました。
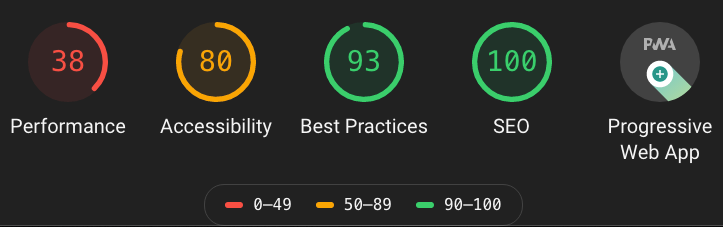
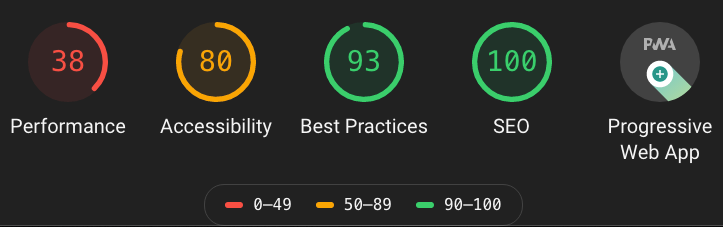
念のため計測してみると(by Lighthouse)

いろいろ修正すべき点があります。知ってるよ。静的化しただけじゃあまり変わらんてことは。
Google広告はどうしようかなー。別にいらないんだけど貼ってないと配信停止措置を食らって復活させるのにまた審査が必要みたいで前より厳しくなってるらしい。いや、貼ってるならちゃんと小遣い稼ぎはしたい。
まあでも一旦消す方向で。
それでは今年もよろしくおねがいします。(by kote2)