- kote2.tokyo
- >
- Blog
- >
- [2]Python,Django,Dockerで作るWEBアプリケーション
[2]Python,Django,Dockerで作るWEBアプリケーション
- Update2016-08-15
- Category
- Backend
- Other--
![[2]Python,Django,Dockerで作るWEBアプリケーションのサムネイル画像](https://kote2tokyo3.kote2.biz/wp-content/uploads/2016/08/PyCharm-1024x427.png)
前回に引き続き、今回は作成したアプリケーションをDockerで動かしたいと思います。
今回利用するのはDockerHub上の公式イメージを利用します。
https://hub.docker.com/r/library/django/
なお、前回から引き続きアプリケーションを起動している場合は一旦Ctr + Cで閉じてください。また、仮想環境上にいる場合はdeactivateしてください。
Dockerfileを作る
このDockerfileは同階層にあるmanage.pyを参照し起動するため、作成したmybookディレクトリにDockerfileを作り、requirements.txtにpipで入れたいパッケージを入れます。requirements.txtは箇条書きで良いそうです。
mybook/Dockerfile
FROM django:onbuild
mybook/requirements.txt
django-bootstrap-form
では、起動してみます。ディレクトリやDockerのコンテナは自分の環境に合わせてください。
deactivate #仮想環境上なら cd /Users/kote2/Desktop/kote2/test/20160815_2/mybook docker build -t kote2django . #初回は少し時間かかる docker images #作成されたイメージの確認 REPOSITORY TAG IMAGE ID CREATED SIZE kote2django latest 8b67acfb2bf4 About a minute ago 763.3 MB
起動してみます。-pはポート指定です。左がホスト側で右がコンテナ側です。-dはバックグラウンドで起動します。
docker run --name kote2djancon -p 80:8000 -d kote2django 83a8feb4d1d68a18a7b4f6b937bcbd5824ef206f1d30a27707ff732ae2e91918
http://localhost/admin/にアクセスします。以下のようにlocalhostで管理画面が出れば成功です。

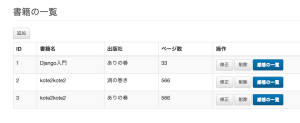
同様にhttp://localhost/cms/book/にアクセスしてみます。きちんと動いていたら成功です。なお、コンテナ上に入ってdjangoの動きを確認したい場合はexecコマンドを使います。
docker ps #起動中のコンテナIDを確認 CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 83a8feb4d1d6 kote2django "python manage.py run" 12 minutes ago Up 12 minutes 0.0.0.0:80->8000/tcp kote2djancon docker exec -it 83a bash #execでコンテナIDを指定してイン root@83a8feb4d1d6:/usr/src/app#
アプリケーションを公開する
さて、アプリケーションの公開ですが、今回Gitでbitbucketを使いました。なのでGit pushで公開します。もちろんSFTPを使い手動で公開もできますが、bitbucket上で公開を自動化させるツール、deploybotを使います。ちなみに有料になります。
なお、deploybotを使ったやり方は以前記事に書いたのでこちらを参考にしてください。
bitbucketとdeploybotを使ったWEBアプリケーションの公開
http://kote2.tokyo/blog/2016/08/03/bitbucket-deploybot/
今回はさくらVPS上を本番サーバーと仮定して解説します。こちらも前に記事を書いたのでこちらをご参考ください。
DockerでさくらVPS上にLAMP環境を1から作る
http://kote2.tokyo/blog/2016/08/01/docker_sakura_vps_lamp/
上の記事で認証鍵を使ったSSH接続ができ、dockerをインストール状態まで行った状態で話を進めていきます。ただし、ローカルでやった方法と基本的には同じです。アプリケーションをdeploybotまたは手動でアップしてdockerコンテナを起動させるだけです。
ssh -i id_rsa kote2@***.***.***.*** -p 10022 #SSHログイン mkdir app cd app pwd /home/kote2/app #今回はここにアプリを入れます
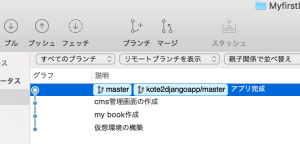
deploybotに行く前に、[1]の記事で作成したアプリをSourcetreeでpushします。まずBitbucketに行ってリポジトリを作成します。

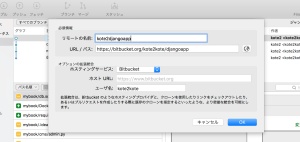
SourceTreeの設定でリモートリポジトリの登録をします。

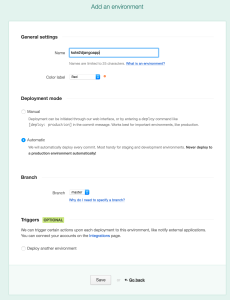
deploybotに行きます。新規登録作業などは省きます。
歯車アイコンの設定を開いて表示されているPublick keyを本番サーバー側に登録してやります。
デプロイされたらDocker上でコンテナを起動します。とは言ってもローカル上でコンテナを立ち上げた時と同じやり方です。まず本番サーバーにSSHで接続します。
ssh -i id_rsa kote2@***.***.***.*** -p 10022 #SSHログイン cd app cd mybook docker build -t kote2django . #イメージ作成 docker images #作成されたイメージの確認 docker run --name kote2djancon -p 80:8000 -d kote2django #コンテナ起動
これでうまく行ってれば公開となります。以降、Pushは本番公開になるので気をつけてね。
いじょ!
[1]Python,Django,Dockerで作るWEBアプリケーション
[2]Python,Django,Dockerで作るWEBアプリケーション